
구름Edu에서 인스타그램 클론 코딩 강의를 구입하여 클론 코딩을 진행중이다. CSS에 대해 깊히 알지못하다보니 CSS 파트를 따라치는 것도 쉽지는 않다. 특히 마크업 구조가 복잡해지면서 <div> 태그만 사용하면, 내가 작성한 코드임에도 불구하고 마크업의 구조를 파악하기 어려워졌다. 그러다 문득 프론트엔드 개발자의 유튜브 영상을 보게 되면서 HTML 작성법에 대해 다시 한 번 생각하게 되었다.

먼저 마크업 랭귀지는 브라우저에서 인식하는 언어라고 한다. 따라서 어떻게 작성하느냐에 따라 브라우저에서 받아들이는(해석) 것이 달라질수 있고, 더 나아가 검색엔진에서의 검색 결과에 영향을 미치기까지 하다. 따라서 무분별한 <div> 태그 남발보다는 컨텐츠에 맞춰 <section>, <article>, <nav> 등의 태그를 사용하는 것이 좋다.
사용하려고보니 각각의 태그 사용법이 모호하여 이를 정리해본다.
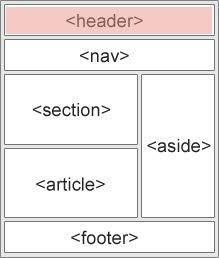
header

문서의 header를 나타낼때 사용한다.
해당 웹 페이지가 어떤 웹 페이지인지를 정의하는 문서영역이 이 영역에 해당한다.
해당 웹 페이지가 어떤 웹 페이지인지를 정의하는 문서영역이 이 영역에 해당한다.
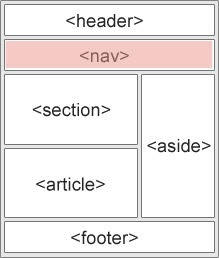
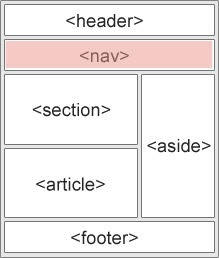
nav

현재 문서의 메뉴에 해당하는 영역이다.
다른 문서로의 이동이 필요한 링크가 이 영역에 포함될 수 있다.
다른 문서로의 이동이 필요한 링크가 이 영역에 포함될 수 있다.
div
아무 목적 없이 그냥 영역을 나눌때 사용할 수 있는 태그이다. 그렇기 때문에 편하게 사용가능하지만 되도록 목적을 갖는 영역 또는 컨텐츠 영역은 단순히 <div> 태그로 묶기 보다는 아래의 <section>, <article> 태그를 이용하는 것을 권한다. 그래야 브라우저와 검색엔진이 어떤 컨텐츠인지를 올바르게 인식할 수 있다.
section

같은 성격/유형의 컨텐츠를 묶는 태그 방식이다.
header와 footer를 제외하면 큰 틀에서 section이 가장 큰 태그가 아닐까 싶다.
header와 footer를 제외하면 큰 틀에서 section이 가장 큰 태그가 아닐까 싶다.
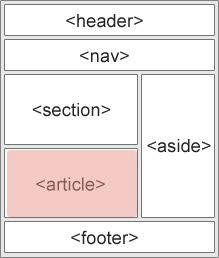
article

section처럼 같은 성격/유형의 컨텐츠끼리 묶을 떄 사용하는 태그이다. 따라서 section태그와 헷갈릴수 있지만, article만의 특징은 독립성을 이야기할 수 있다.
article 태그 안의 컨텐츠만으로 독립이 가능한 영역이면 article 태그로 묶는다.
article 태그 안의 컨텐츠만으로 독립이 가능한 영역이면 article 태그로 묶는다.
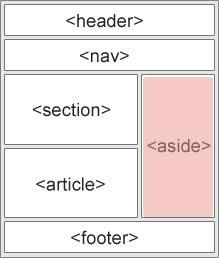
aside

한 마디로 사이드바 영역이다.
section이나 article보다는 nav와 비슷한 영역이 아닐까 싶다.
section이나 article보다는 nav와 비슷한 영역이 아닐까 싶다.
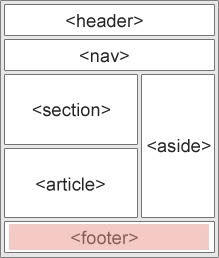
footer

header가 문서를 정의하는 영역이었다면, footer는 문서 작성자에 대한 정보가 담기는 영역이다.
기업 홈페이지라면 이 영역에 사업자번호와 사업자대표, 사업장위치 등이 포함된다.
기업 홈페이지라면 이 영역에 사업자번호와 사업자대표, 사업장위치 등이 포함된다.