목차
Intro
jQuery는 특별한 기술이나 프로그래밍 언어가 아니라 Java Script의 라이브러리 이다.
라이브러리는 자주 사용하는 로직들을 재사용(Reuse)을 가능하도록 만든 로직들의 묶음이다.
자바스크립트는 이런 라이브러리가 많은데, 그 중 가장 많이 쓰이는 라이브러리가 jQuery이다.

HTML Dom에서 Element를 선택하는 방법 과 선택된 Element를 효율적으로 제어 할 수 있는 JavaScript 라이브러리이다.
jQuery 라이브러리를 사용하기 위해서는 jQuery 공식 사이트에서 코드를 다운받아서 웹서버에 올려서 사용하거나 아래 코드처럼 구글에서 제공하는 라이브러리를 불러와서 사용할 수 있다. 이렇게 사용하는 방식을 CDN이라고 한다.
1 | // Google Hosted Library |
CDN에 대한 설명은 아래에 정리했다.
jQuery의 구조는 다음과 같다.
제어할 Element를 선택하고, 선택된 Element에 전달할 제어 명령어를 . 으로 이어서 작성하는 방식이다. 한 줄에 한 가지 제어만 가능한게 아니고, . 으로 여러개의 제어를 동시에 입력할 수 있다.
jQuery의 데이터타입은 Function이면서 Object이다.
1 | $('#div-section_1').setAlign(); |
위 코드에서 $ 가 jQuery의 객체, '#div-section_1'이 selector에 해당한다. 이 문자열들을 jQuery 선택자(selector)라고 한다.
참고로 Element를 선택할 때는 어떤걸 선택하느냐에 따라 사용법이 조금 다른데, DOM구조의 기본 Element라면 그냥 $('body') 이런 식으로 사용이 가능하나 class를 선택하려면, $('.classSelector'), id를 선택하려면 $('#idSelector') 로 사용해야 한다.
$
앞서 jQuery는 Element를 선택해서 효율적으로 제어하는 JavaScript 라이브러리라고 했다. 이를 선택자(Selector)라고 한다. 따라서 jQuery가 HTML에서 하는 역할은 선택자에 해당한다고 이야기 할 수 있다.
여기서 Element를 선택할 때 사용하는 선택자를 jQuery 또는 $ 라고 한다. 일반적으로는 jQuery보다 사용하기 편하고, 가독성이 높아서$ 를 사용한다.
$ 는 정확히 jQuery와 역할이 일치하므로 $ 의 데이터타입 또한 Function이면서 Object라는 특징을 갖는다.
1 | <html> |
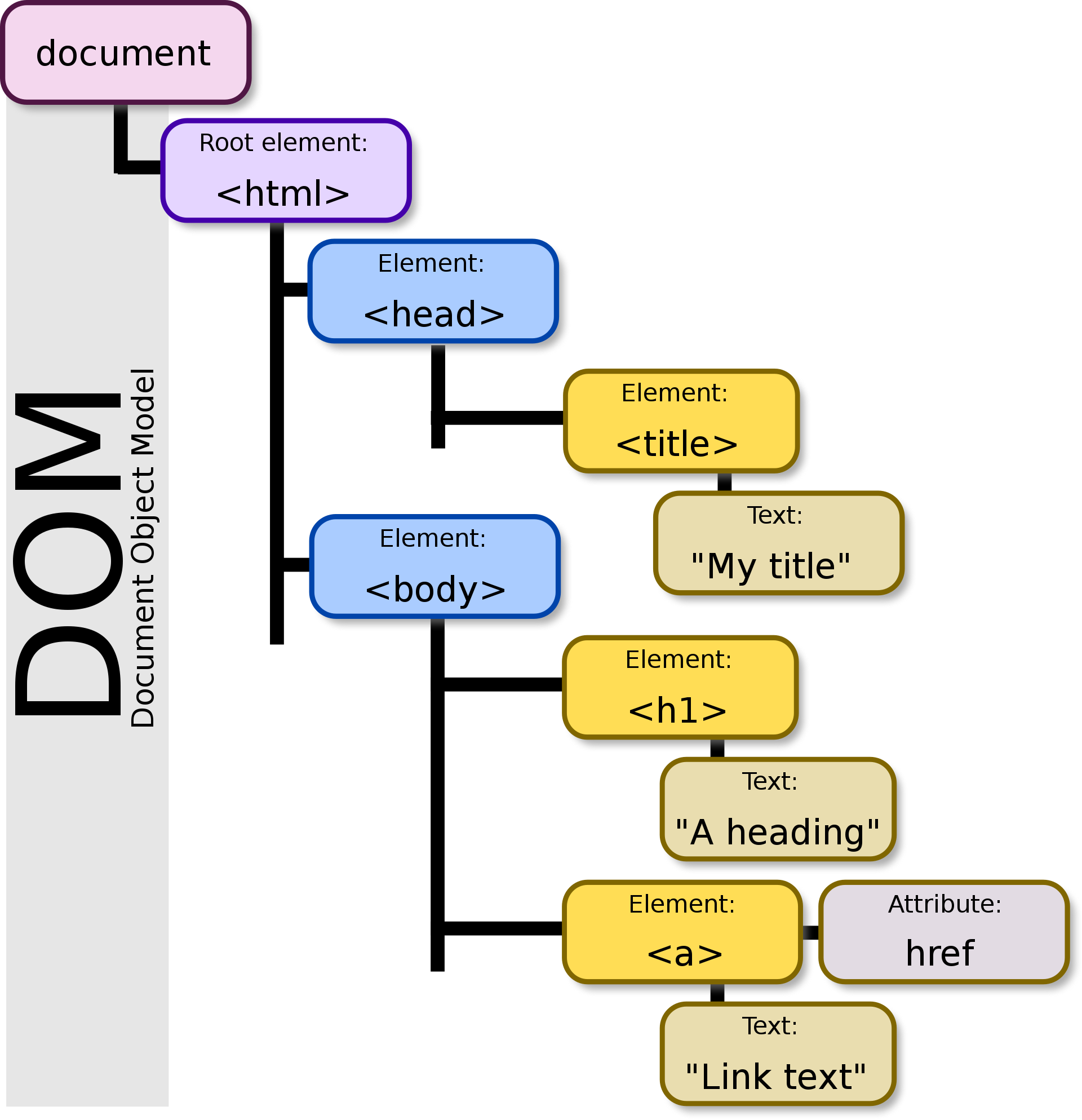
DOM
웹 문서의 구조를 표현하는 개념이다. 데이터 스트럭쳐와 유사하다.
DOM은 Document Object Model의 약자로써 문서 객체 모델을 의미한다. 웹 페이지의 객체 지향적 표현이며, HTML, XML문서를 구조화함으로써 **자바스크립트와 같은 프로그래밍 언어로 보다 쉽게 제어할 수 있도록 돕는 모델**이다.

DOM을 구현하는 기준을 ‘웹 표준’이라고 하는데, 그동안 W3C, WHATWG 이라는 단체에서 웹 표준에 대한 문서를 발간했었고, 전 세계 웹 개발자들이 이를 적용하여 개발하고 있었다. 그런데 2019년 5월 28일 W3C 블로그에 WHATWG와 W3C가 이제 하나의 웹 표준을 지향할 수 있게 되었다는 글이 올라오면서 변화를 맞이하게 되었다. 원문을 읽어보면, WHATWG는 HTML과 DOM에 대한 기준을 유지하며, W3C는 독립적인 문서 발간을 중지한다고 밝혔다. 두 단체간의 웹 표준 전쟁에서 WHATWG가 이긴 것처럼 보인다. 아래 한글 기사를 첨부하지만, 내용이 어수선한 관계로 꼭 원문도 함께 읽기를 바란다.
- 지디넷 기사 : 둘로 나뉜 웹 표준, 하나로 합쳐진다.
- 원문 : W3C and WHATWG to work together to advance the open Web platform
CDN
CDN은 Content Delivery Network의 약자로써 다양한 컨텐츠를 복잡한 네트워크 환경에서 사용자에게 안정적으로 전송해주는 서비스라고 이해 할 수 있다. 네이버 지식백과를 인용하면 다음과 같다.
인터넷 사용자들로부터 멀리 떨어져 있는 컨텐츠 제공자의 웹 서버에 집중되어 있는 컨텐츠들 중 그림, 배너, 비디오, 오디오와 같이 용량이 크거나 사용자들의 요구가 많은 컨텐츠를 여러 인터넷 서비스 사업자(ISP)의 POP들에 설치한 CDN 서버에 미리 저장해 놓고, 컨텐츠 요구 발생 시 가장 최적의 CDN 서버로부터 신속한 경로를 통해 사용자에게 컨텐츠를 전달해주는 새로운 개념의 데이터 전송 서비스를 의미한다.
- 컨텐츠(자료)를 효율적으로 전달하기 위해 준비된 네트워크
- 클라이언트의 컨텐츠 요청의 병목현상을 해결한다
- 서버의 불필요한 트래픽을 주링고 반복작업을 줄여준다
- 자주 사용디는 컨텐트를 네트워크 중간중간에 복사해두고 클라이언트의 요청을 받으면 적절한 위치의 컨텐츠를 전송하는 시스템
jQuery CDN을 이용하면 자체 서로 호스팅하는 것보다 빠르고, 브라우저 캐싱을 지원한다는 장점이 있다.
브라우저 캐싱이란, 웹 페이지를 로드할 때마다 페이지를 표시하기 위해 필요한 웹 파일을 다운받게 되는데 매 번 웹 페이지에 접속할 때마다 모든 웹 파일을 다운받으면 통신 속도에 부담을 줄수도 있고, 비효율적이기도 하다. 따라서 한 번 접속해서 다운받은 웹 파일을 로컬에 유지시켜서 다음에 해당 웹 페이지에 접속할때마다 새로 다운받을 필요없이 로컬에 저장된 웹 파일을 이용하여 보다 빠르게 웹 페이지에 접속할 수 있다.